IE Mode는 Edge 브라우저에서 Internet Explorer의 엔진을 사용해 웹페이지를 렌더링 하도록 설정하는것으로
말그대로 Internet Explorer에서 동작하는지 확인할 수 있는 기능이다.
아직도 Internet Explorer를 사용하는곳이 있기 때문에 그런 경우 해당 기능을 사용하여 동작하는지 확인해야한다.
예를들어 IE Mode에선 자바스크립트 변수를 선언할때 let을 인식을 못한다고 한다.
그냥 다 var로 선언해야 한다고..
IE Mode
아무튼 IE Mode를 설정하는 방법은 다음과 같다.

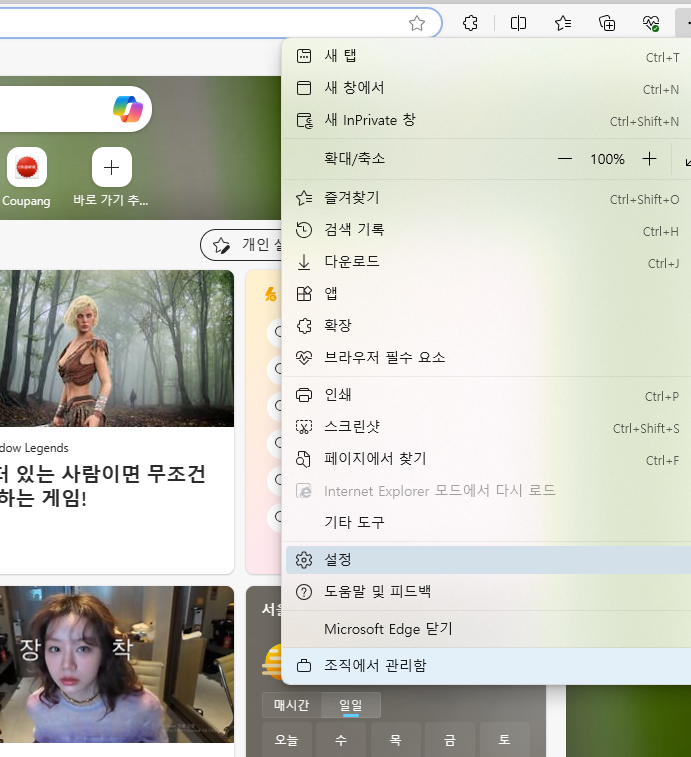
먼저 Edge를 열고, 설정을 연다.

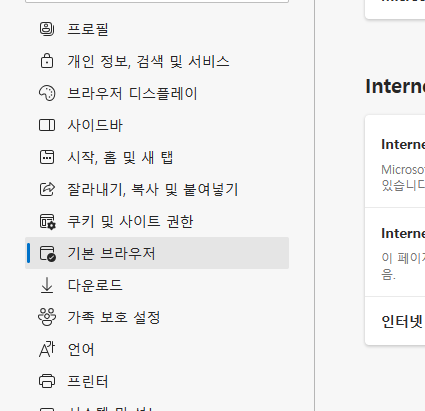
다음 좌측에서 기본 브라우저 선택

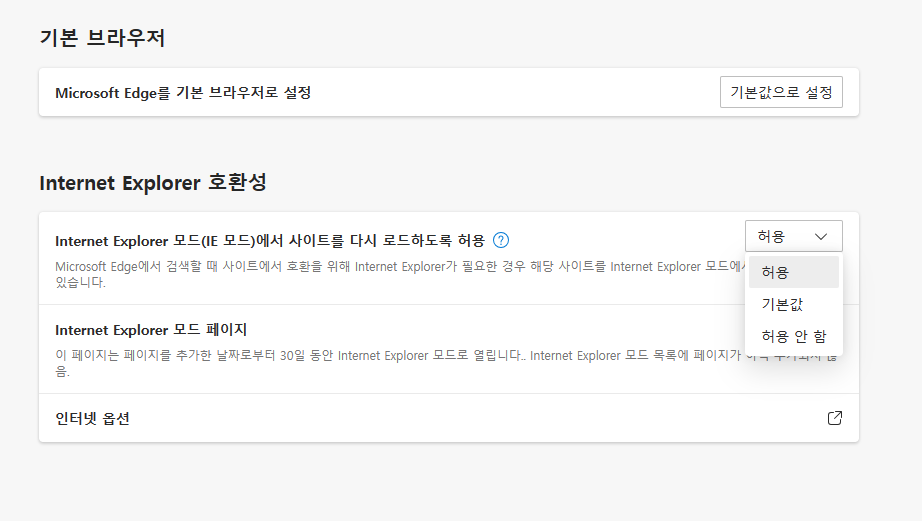
Internet Explorer 모드(IE 모드)에서 사이트를 다시 로드하도록 허용을 허용으로 바꾸어준다

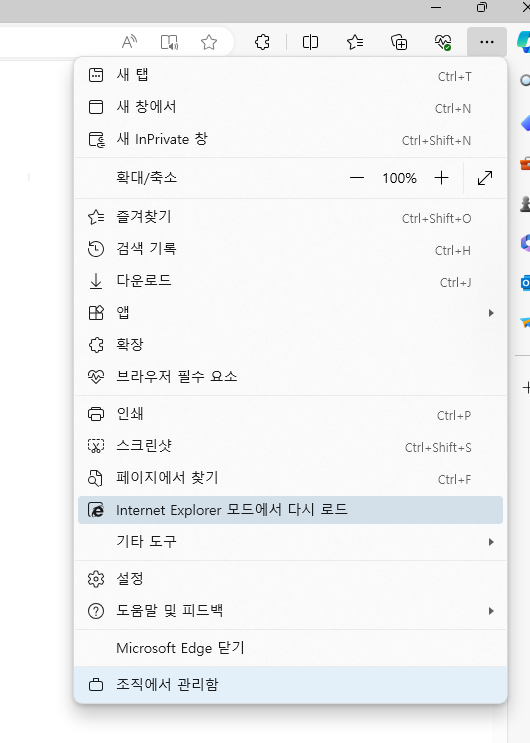
그러면 이제 설정창에서 Internet Explorer 모드에서 다시 로드 항목이 생긴것을 확인할 수 있다.
원하는 페이지로 들어가서 이를 클릭하면 Internet Explorer 엔진으로 다시 렌더링 해준다.
IE Chooser
다음은 IE Chooser이다.
IE Mode에서는 개발자 도구를 사용할 수 없다(진짜 불편하다)
따라서 IE Chooser라는 별도의 도구를 사용하여 개발자 도구를 열어야 한다.

먼저 윈도우 + R을 눌러 실행창을 연다.
이후 아래 경로를 입력하면 된다.
64비트용: C:\Windows\SysWOW64\F12\IEChooser.exe
32비트용: C:\Windows\SysWOW32\F12\IEChooser.exe

그럼 이런 창이 보이는데, 여기서 원하는 페이지를 클릭한다.

개발자 도구가 열린것을 확인할 수 있다.
'기타 개발 메모 & 팁' 카테고리의 다른 글
| [Eclipse] jpa project change event handler 끄기 (0) | 2024.04.05 |
|---|
